- Teacher Resources - Tips & Tricks
Classroom Management
- We recommend to always label and name all your SPIKE Prime sets, hubs and other hardware with a unique name, to ease classroom management.

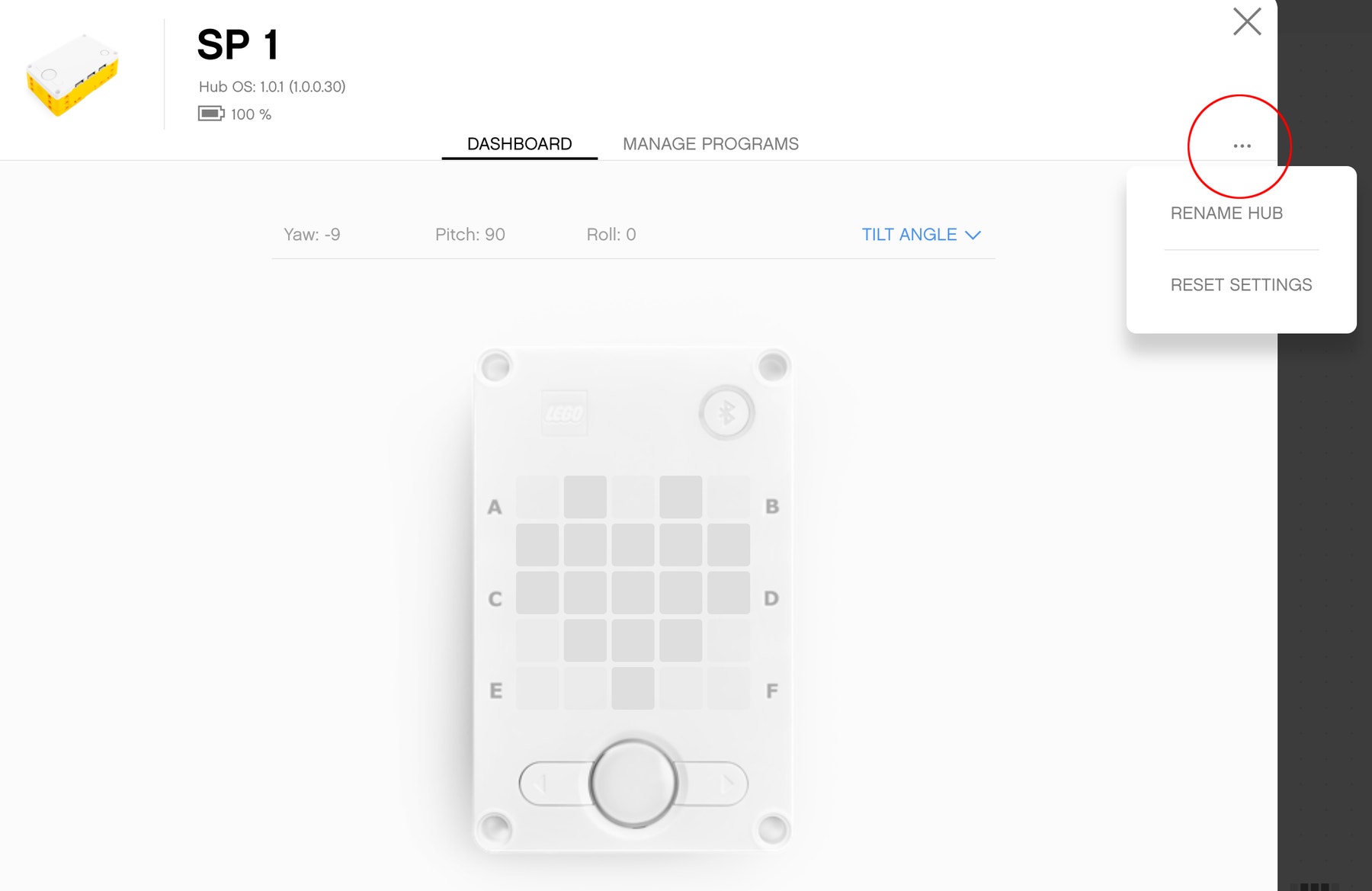
- We recommend renaming your SPIKE Prime Hubs in the app, this will make it easier to administer many hubs at once, when you want to connect to over Bluetooth.

Model and Hardware
If the program on your Hub doesn’t start right away, be aware that it takes a second for the number animation on the Hub matrix display to disappear before the program starts to execute.
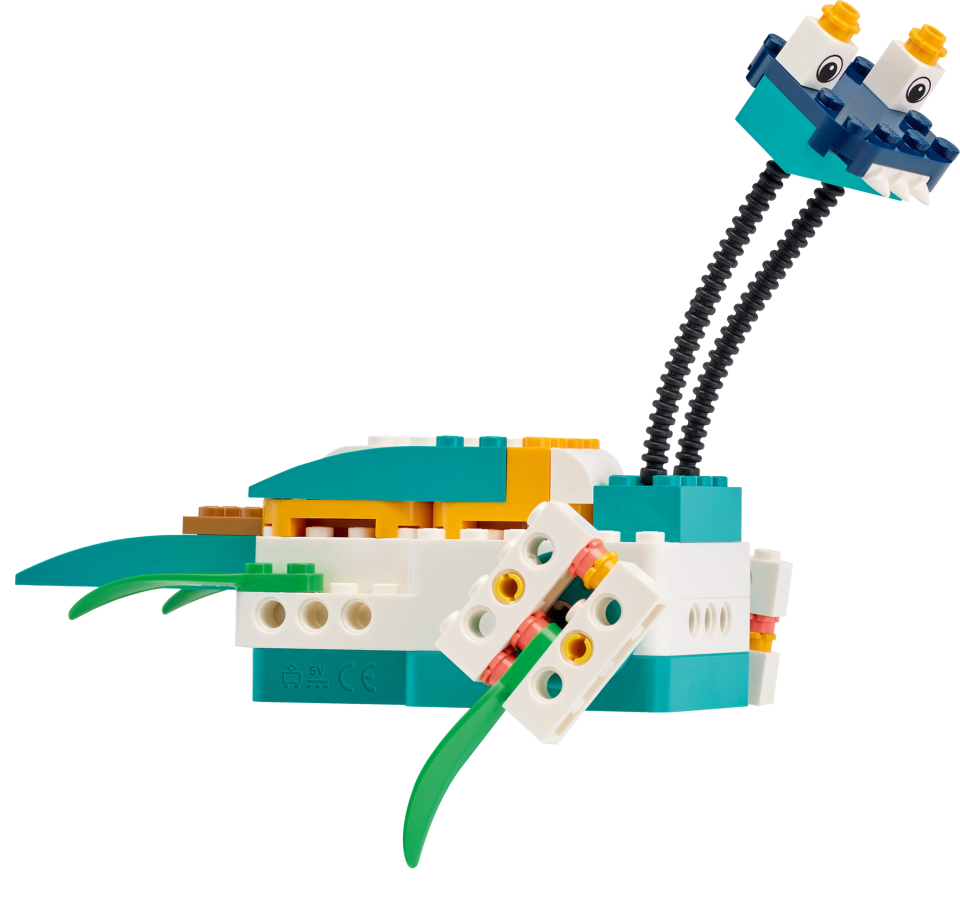
There are a lot of models with design inspiration and LEGO® build techniques throughout the lessons in the app. Build them and study them and they can help you design new mechanisms for your SPIKE Prime creation.
LEGO® Technic Color Sensor can read colors at 16 mm +-8 mm when accepting some colors are better than other and with lower confidence level. For reflected light, there is a larger range for good readings, though we still recommend 8-16mm for best results.
Clean the ball caster every once in a while, there’s a small hole in the frame of the caster where you can blow out any collected dust.
Wire clips are useful for identifying which motor or sensor is in which port. It’s good to match a color near the motor or sensor and then one near the input port of the Hub.
LEGO Technic Distance Sensor – Sometimes there is interference caused from other sensors or objects in your visibility. Be aware of this while testing your creations.
All of the 6 ports on the Hub work as both input and output ports.
The battery charges from the USB port on the Hub only. This means that your SPIKE Prime creation is charging while you are programming if connected via USB cable. This also means you cannot charge a spare battery by itself.
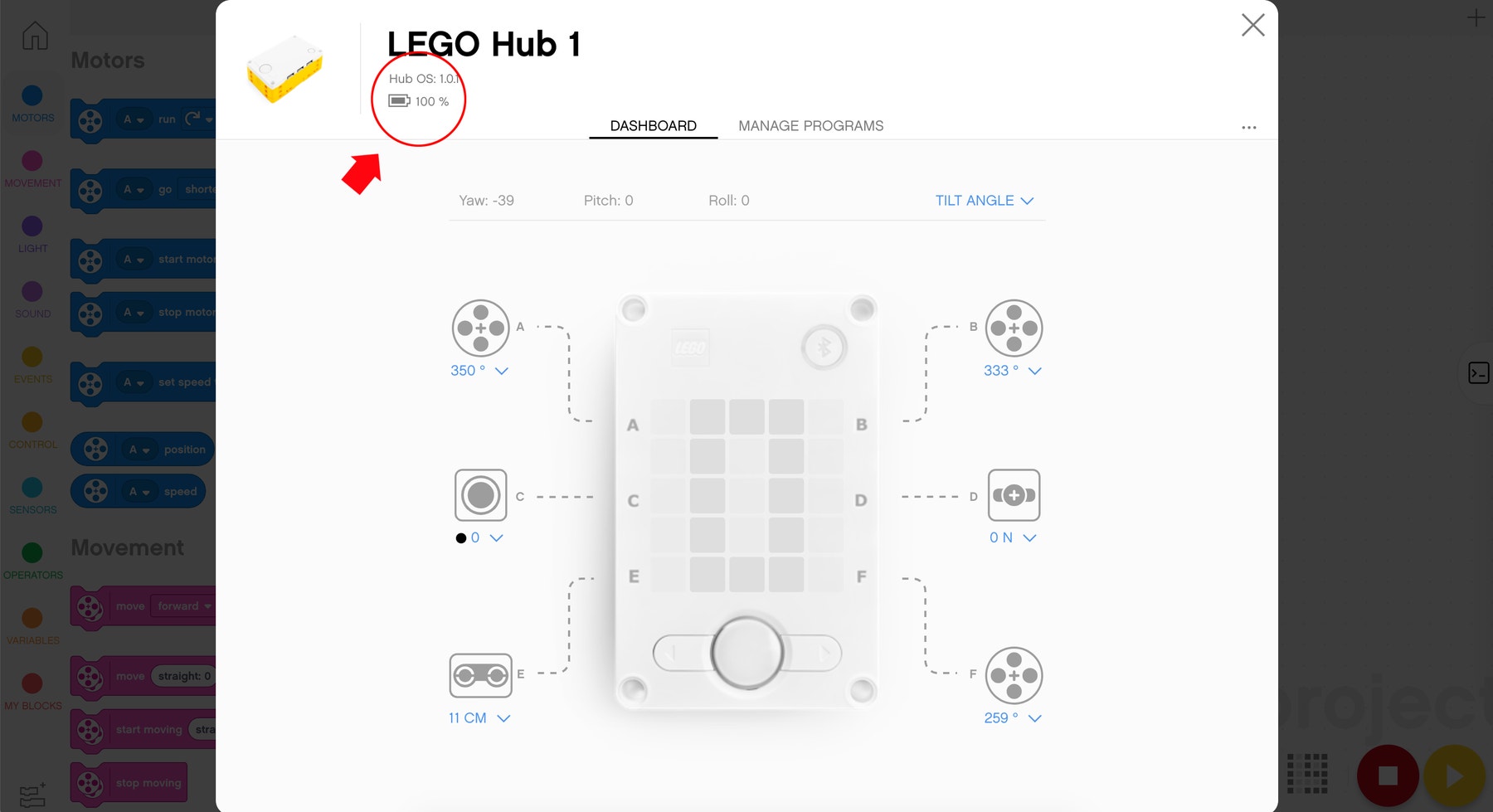
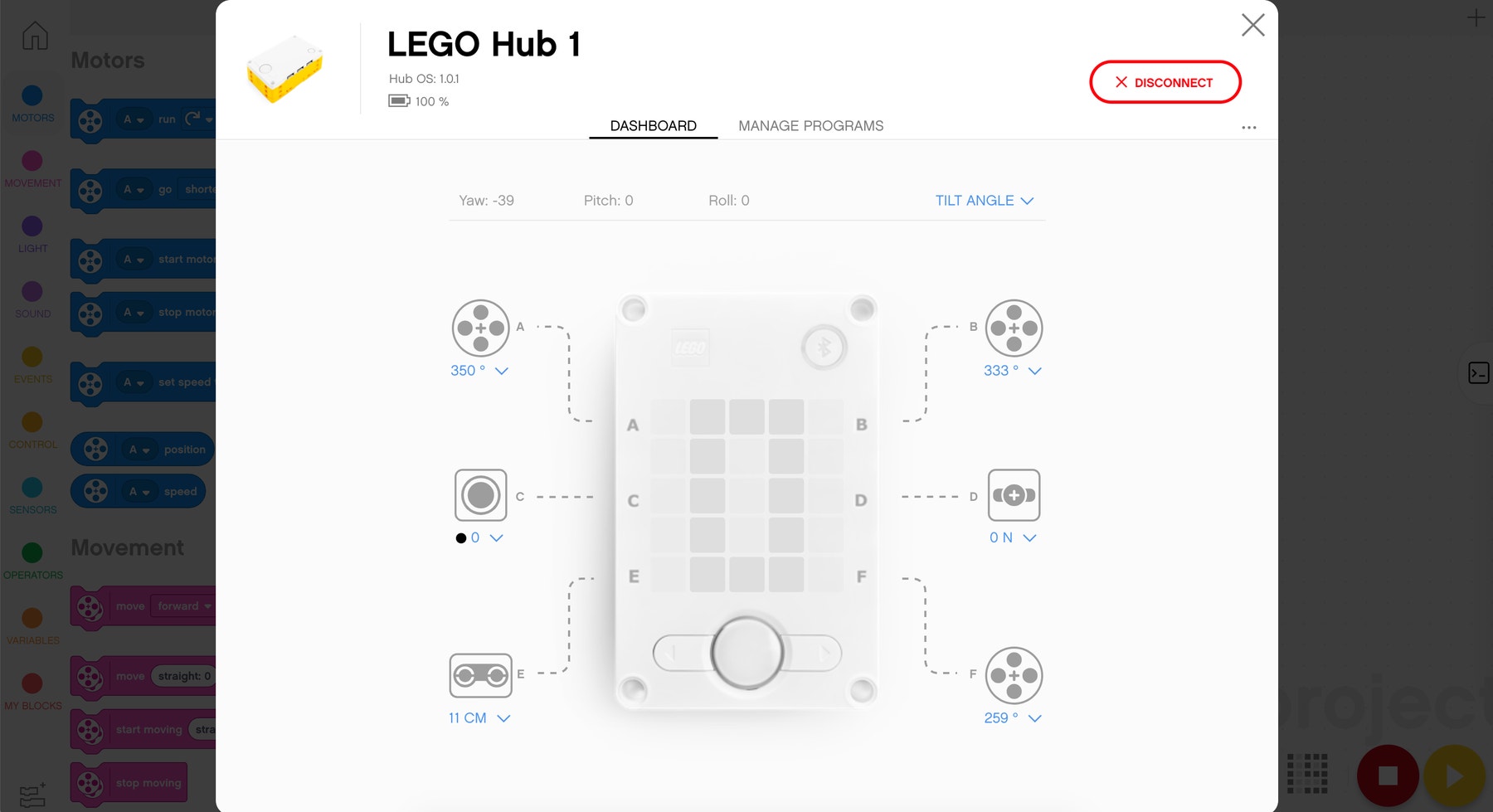
You can check the battery level in the app, on the Hub properties page.

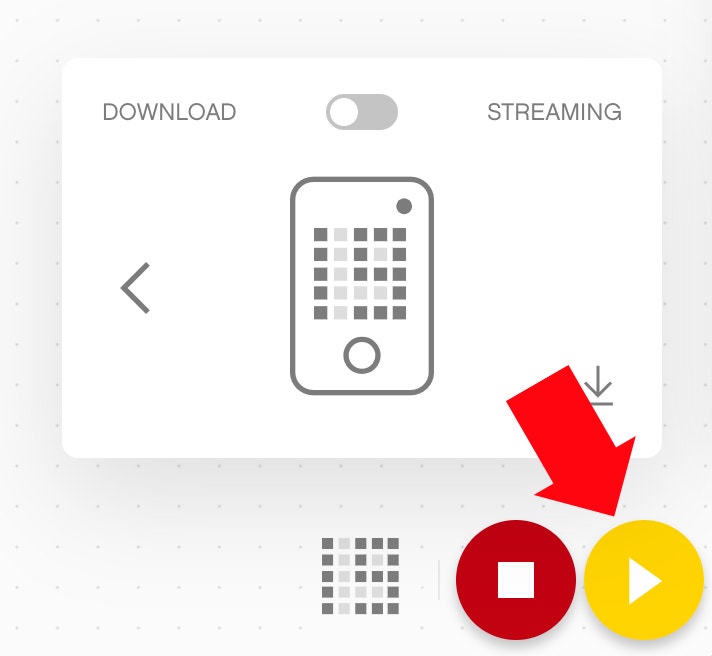
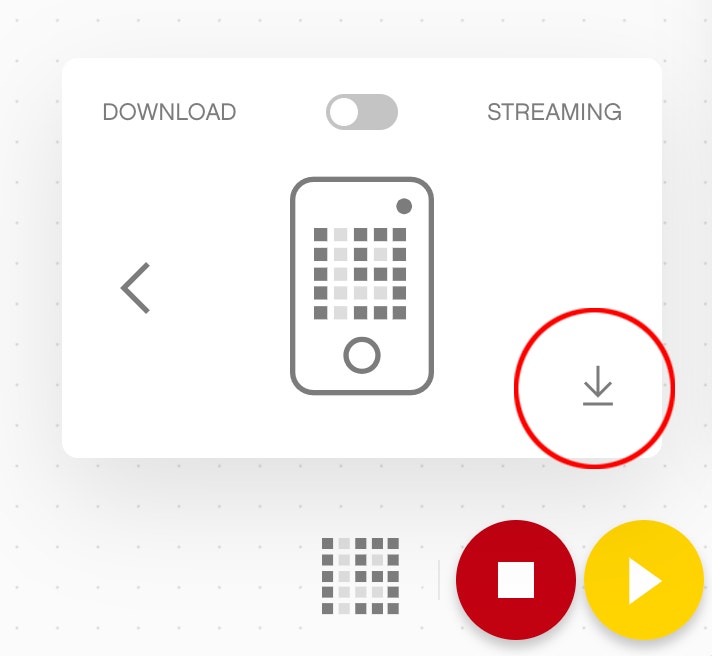
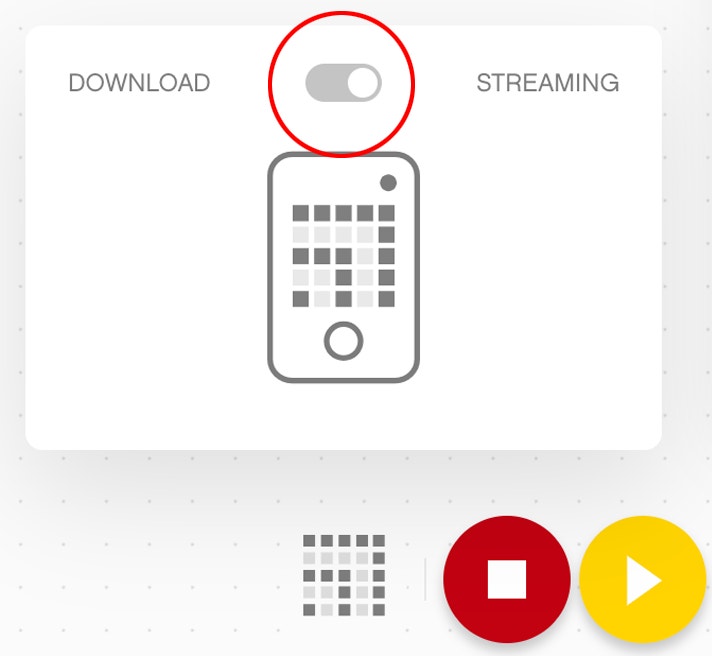
Download vs. Streaming Mode
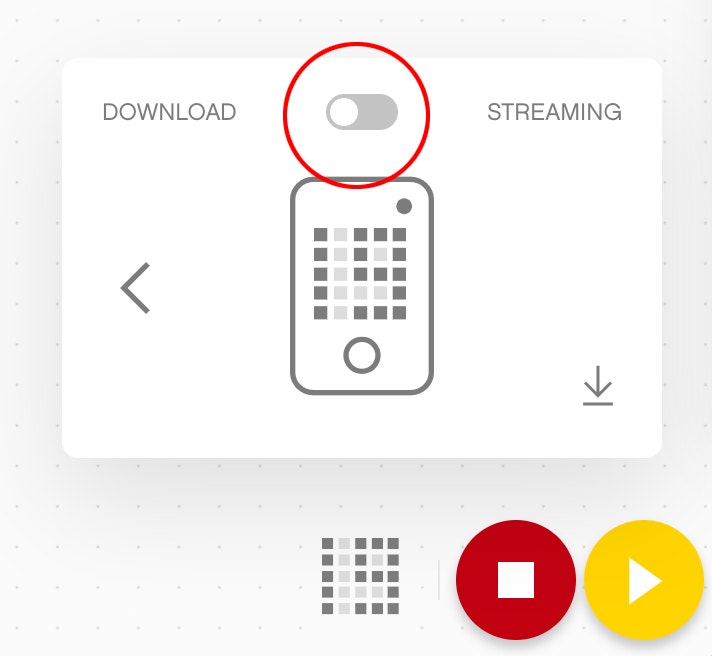
- Download mode is the default mode that allows you to save your programs to the Hub, disconnect it from your device and execute the program by selecting the program saved on the Hub.

- To download and run your program immediately press the Play button in the app.

- To only download the program onto your Hub, press the Download Only icon in the Storage Selection pop-up.

Streaming mode allows you to play programs in real time, it enables you to play the program and change the parameters of the program as it’s playing. Streaming mode is great for testing, but it reacts very differently from download and run mode. Streaming mode has a bit of a slower response time, mind that difference when testing your creation.

- Online blocks might work better in Streaming mode than in Download mode.
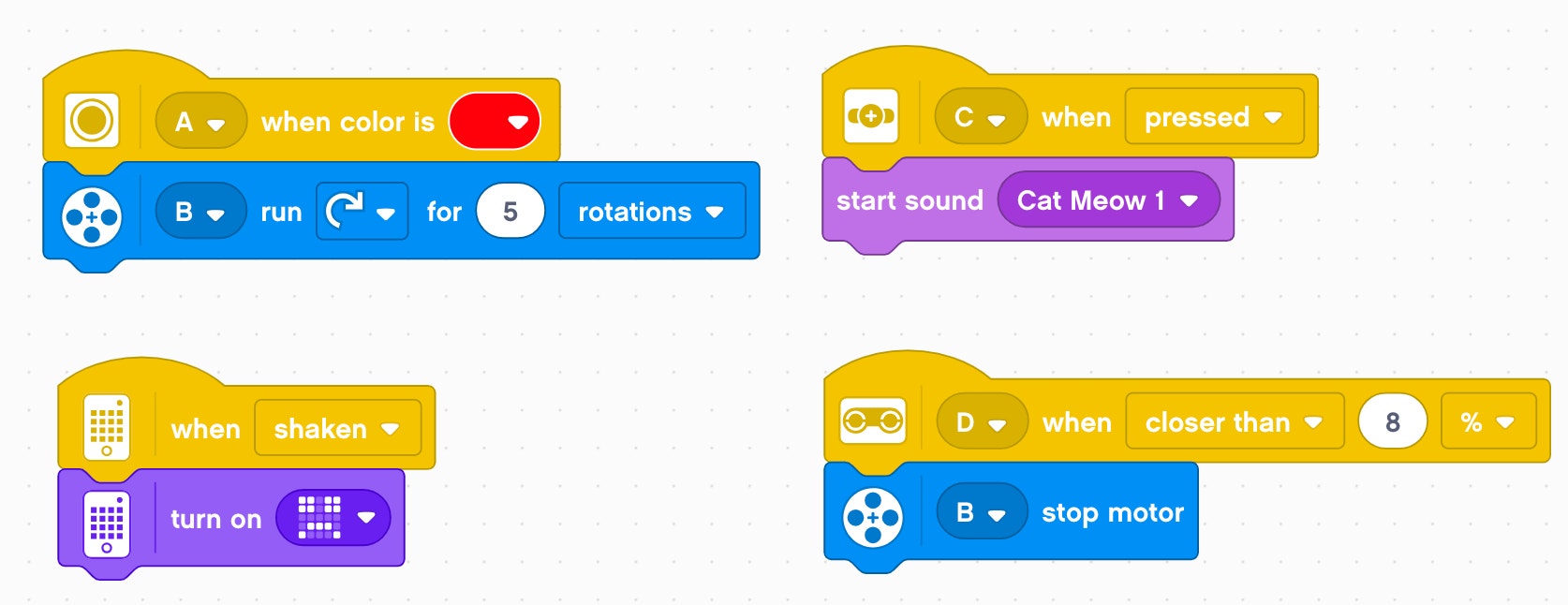
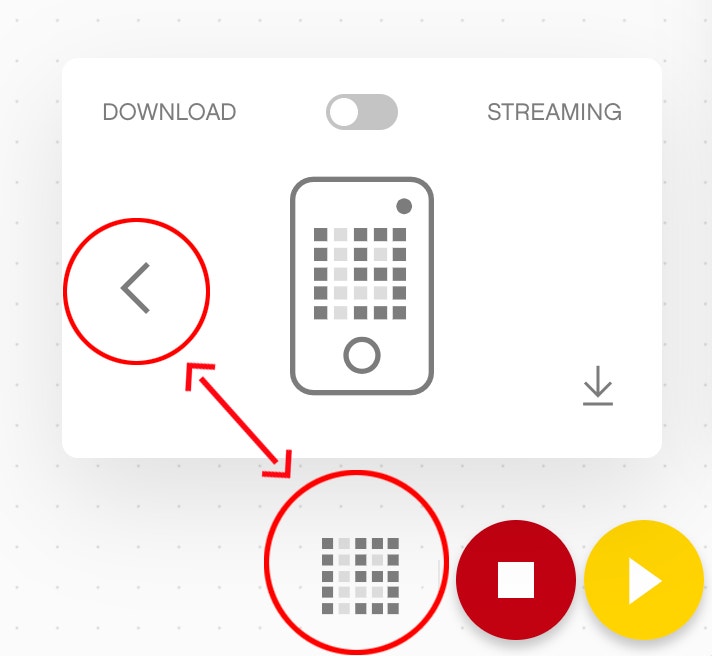
Programming Canvas
- There are 20 storage positions for saving programs on the Hub. The storage positions are arranged in ascending order from 0-19, save your program to one of these positions.

- You can see the live sensor view when connected to the computer, if you click the hub icon, you can change what the sensor reads, for example switching the Color Sensor to read reflected light or colors as well as reading the motor degrees counted or position.

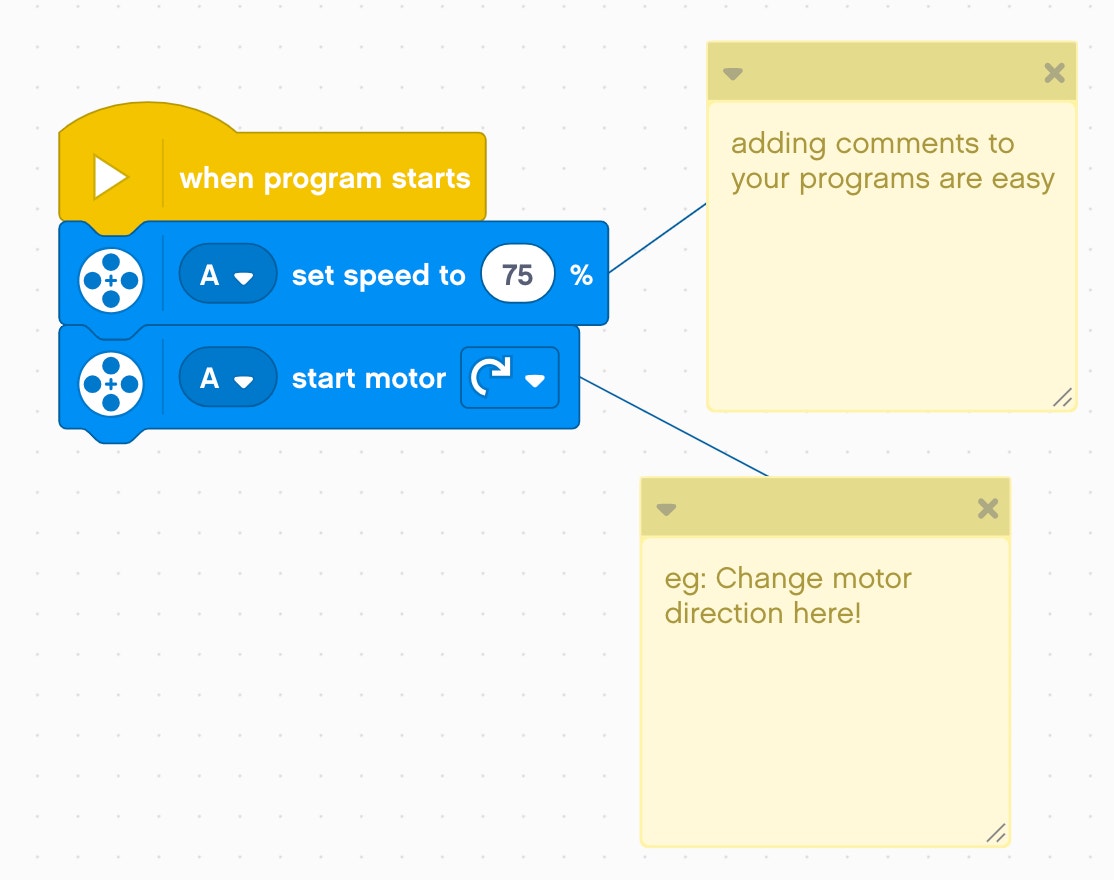
- You can attach comments to the Coding blocks, the comment will stay attached even if you move it around.

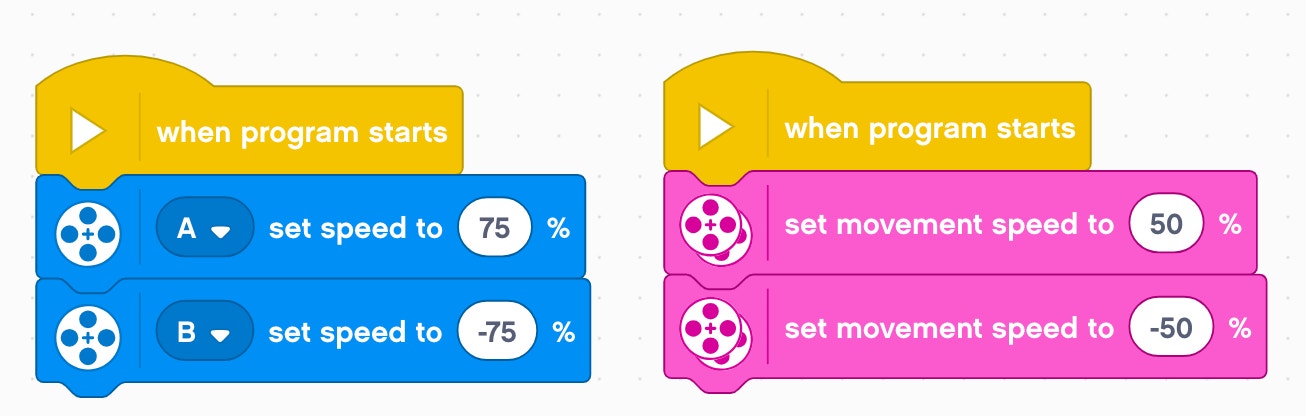
- Go negative speed to reverse a motor movement. This works for movement blocks and motor blocks.

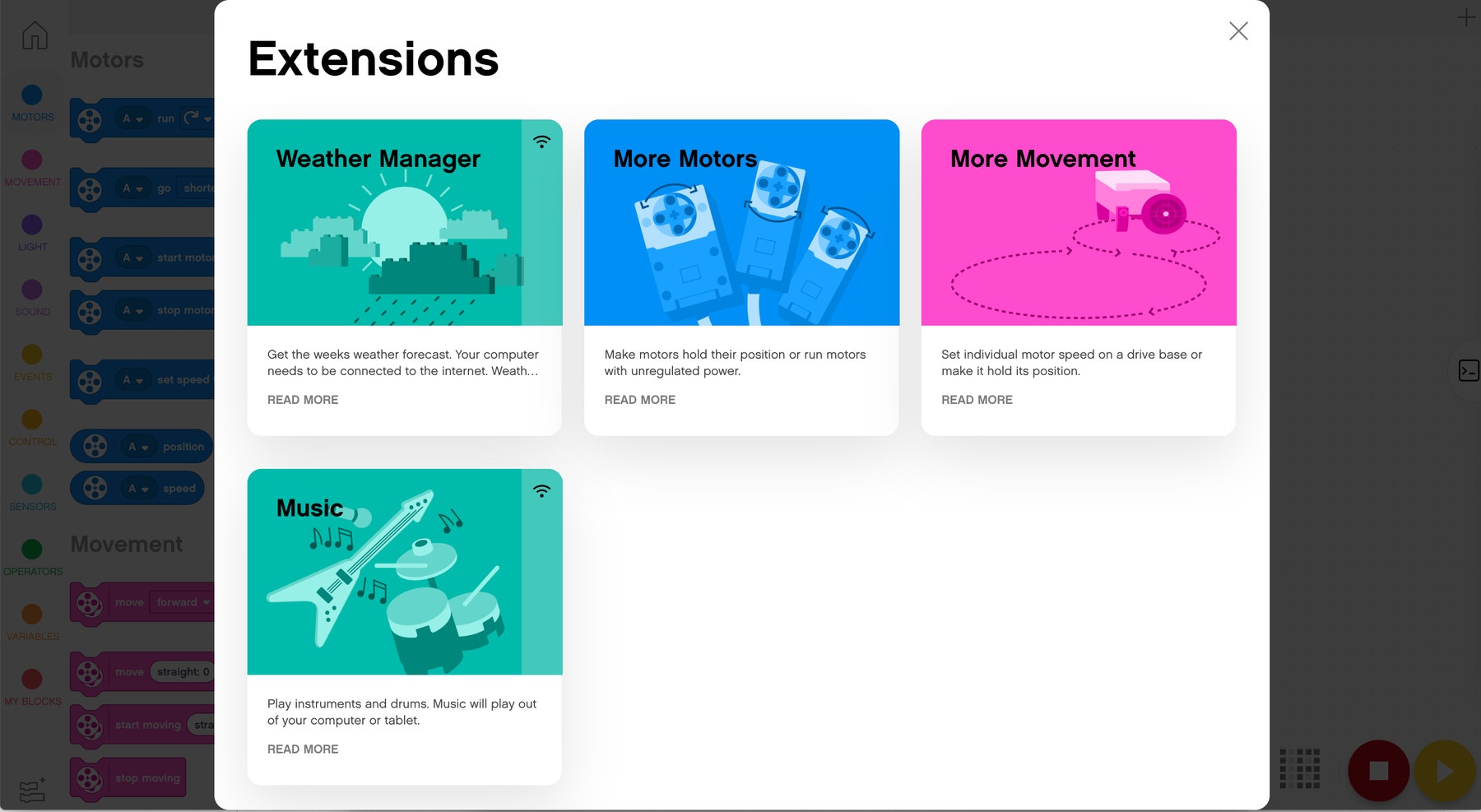
- Check out extensions in the Code block palette for more blocks that have more functionality.

- You can create projects with multiple event hats and/or code stacks on the same canvas for clever interactions. Experiment with this as much as you can.